Replit Account Setup Guide

Code snippets are provided in the course Explorations using Replit. This interface allows you to view the JavaScript, HTML, CSS, packages, and rendered code. When you want to experiment with any of the code provided in the lessons, then login is required. Editing will provide a better learning experience, so it is highly recommended.
- Login to Replit
using your OSU or GitHub credentials.
- At the top left click on your name to choose Account to edit your name, add a biography, change your password and email, turn off notifications, and connect/disconnect other accounts.

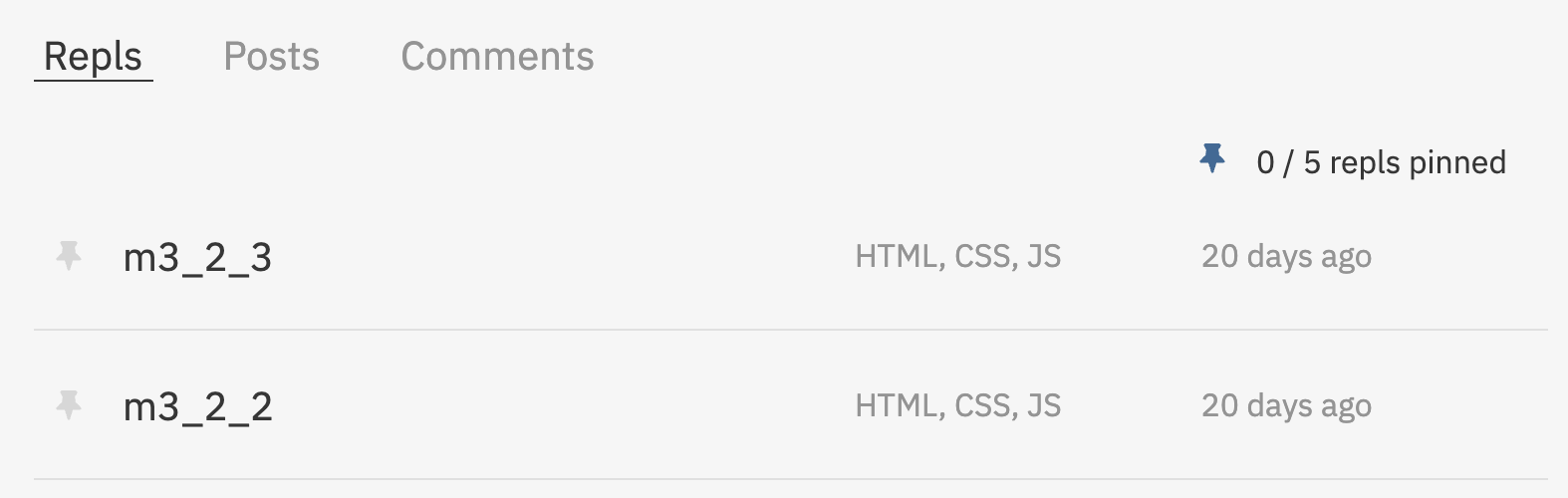
- Under your name, choose Profile to see a list of Replits, Posts, and Comments you have edited or created.
- Under your name, choose Logout when you are done editing your work.
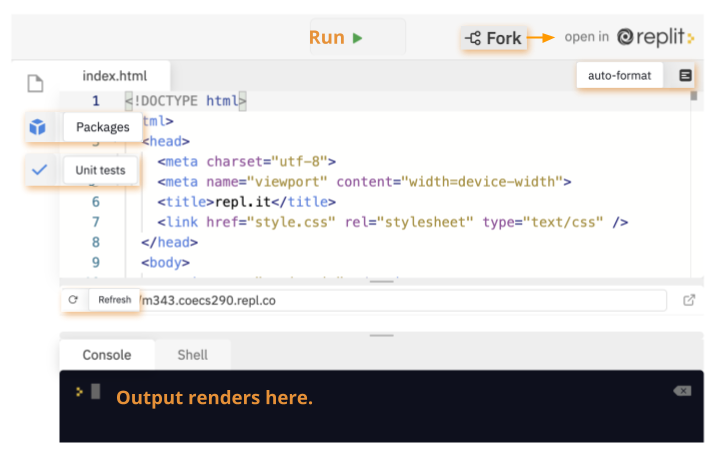
Replit in a Canvas Exploration
When viewing Replit code in Canvas, you’ll see:
- File with code.
- List of Files (if any).
- Packages button (Node modules).
- Unit Tests button (to verify the code works).
- Auto-format button to clean up the code spacing.
- Run button (so you can see the output in the Console).
- Open or Fork button to open a copy of the code in your own Replit account.

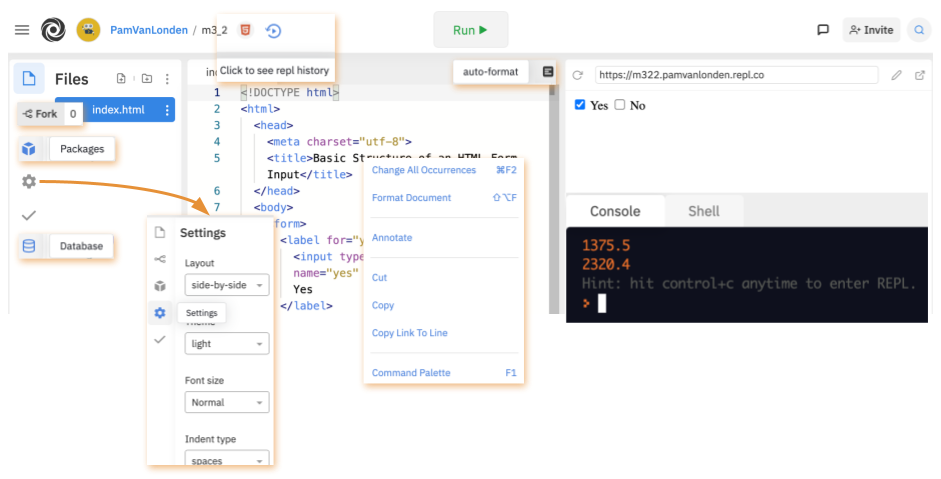
Forked snippet at Replit.com
When you fork or open a snippet of code in your Replit account, you’ll get a few more options:
- File with code.
- List of Files in HTML, CSS, JavaScript, JSON, etc.
- Packages button (Node modules).
- Settings button (to adjust the layout, color, fonts, indents, etc.).
- Unit Tests button (to verify the code works).
- Databases button.
- Auto-format button to clean up the code spacing,
- History button (to undo).
- Visual output window.
- Console window.
- Right-click menu (to change, format, annotate, cut/copy, link and see the Command Palette).
- Run button (so you can see the output in the Console).
- Fork button to make a new copy of the code.